Lottie Module
Introduction
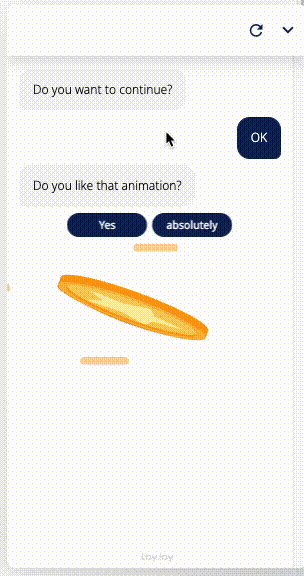
Upload a Lottie animation, which should be rendered in the chat window.
Typical Use Cases
Lottie is a file format for vectorial animation and a lighter alternative to animated GIFs. You can design your own Lottie animations with Adobe After Effects or find a large number of Lottie animations at lottiefiles.com.

How to Use the Module
To use a Lottie animation in LoyJoy, upload a Lottie JSON animation file in the Lottie process module. The animation will be rendered in the chat background when passing through the Lottie process module.
For this module to work you content security policy (CSP) has to allow loading data from LoyJoy domains. Here is an example CSP header:
Content-Security-Policy: frame-src 'self' https://loyjoy.com https://*.loyjoy.com;
Please refer to this page for more details on content security policy.
Further configuration options
Alignment Configuration: Align the Lottie animation at the top,center,bottom,right and left of the chat background.
X-Axis (Horizontal):
- xMin: Aligns the animation to the left.
- xMid: Centers the animation horizontally.
- xMax: Aligns the animation to the right.
Y-Axis (Vertical):
- yMin: Aligns the animation to the top.
- yMid: Centers the animation vertically.
- yMax: Aligns the animation to the bottom.
Size adjustment: With
Meetthe Lottie animation will be fully visible, eventually leading to borders around the animation. WithSlicethe Lottie animation will be visible in cover mode, filling the complete chat background, however being cut to fit the chat background.Loop Lottie animation: Normally a Lottie animation stops after reaching the end of its timeline. This options restarts the Lottie animation from the start, with infinite loops by default.
Number of loops: Limit the number of loops from infitie to a specific number (requires the the
Loop Lottie animationto be activated).Freeze last frame: After completing the last loop, the Lottie animation by default will disappear. With this option the Lottie animation will stay in the chat background. (requires the the
Loop Lottie animationto be deactivated)Display Modes:
- Background: The animation appears behind chat messages and can be partially covered.
- Chatflow: The animation occupies space like a message, with the size depending on the chosen orientation.