Questionnaire Module
Introduction
Collect information from your customers. With this full-blown questionnaire solution you can ask for single choice, multiple choice, prioritize, IBAN, phone numbers, sliders, drop-down, addresses (with Google Maps connection), file upload, image select and more. Store any information as variables and into the database. Also directly into the customer CRM history for later use, e. g. to send personalized push messages.
Use the module Questionnaire for raffles, service requests, forms and many more ways to engage with your customer.
Getting Started
How to use the module
The Questionnaire is a powerful process module to collect different types of customer data and to interact with customers.
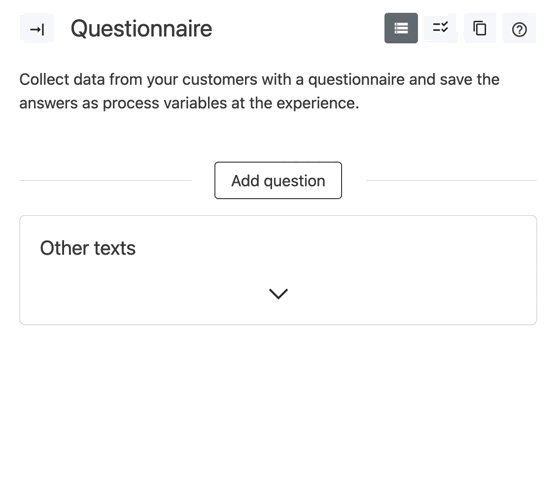
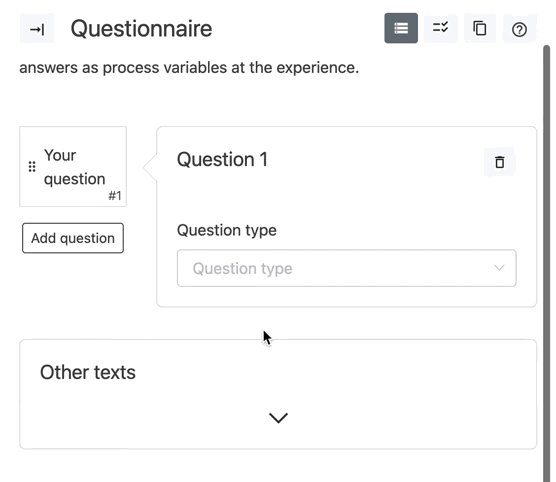
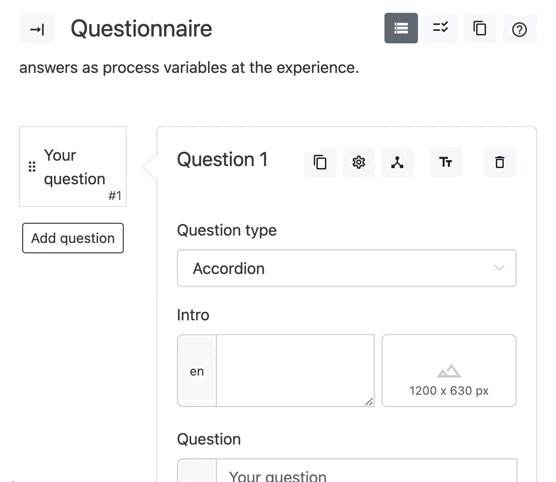
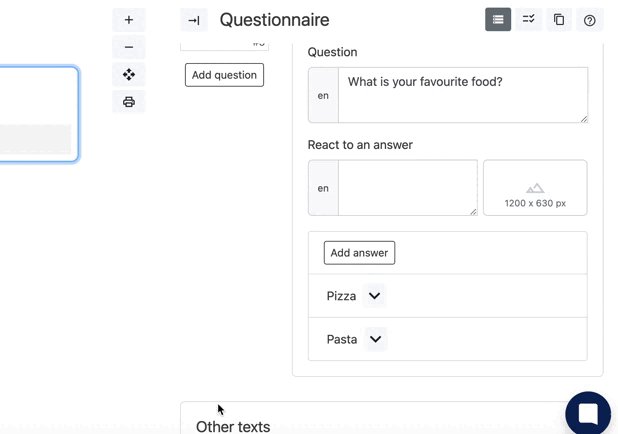
Move the module into the editor and get started by adding one or multiple questions.

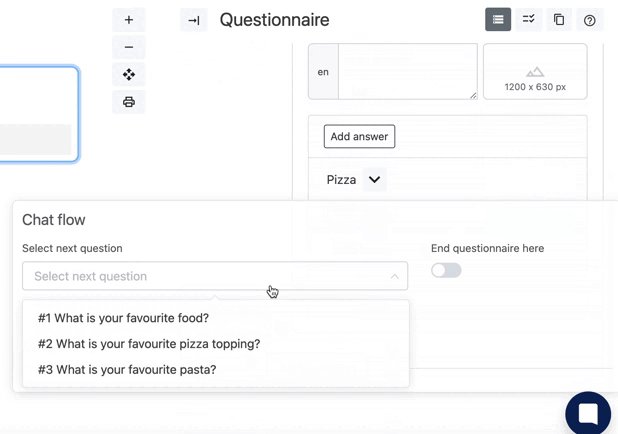
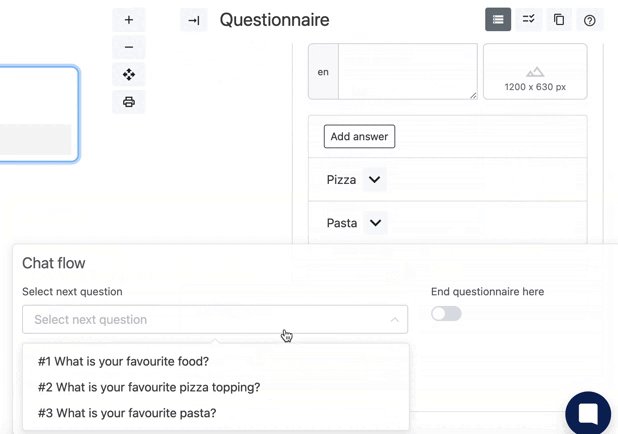
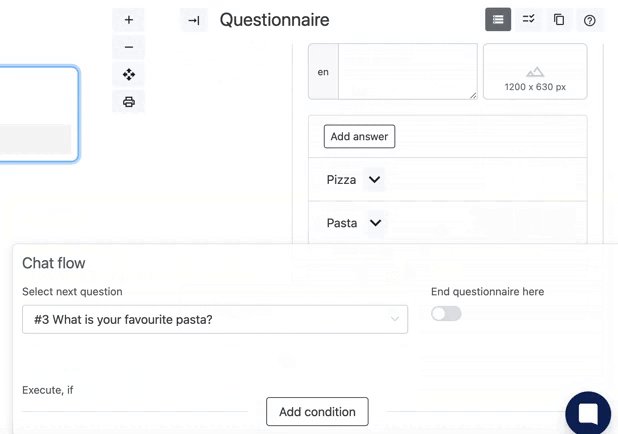
You are able to guide your customer through different paths in the questionnaire by specifying the next question after each answer. If you do not specify a next question, by default, the question next in line is asked. You are also able to specify conditions using variables. This is advised if you have used the variable module or another questionnaire module before.

Setting Overview
Customize your questionnaire
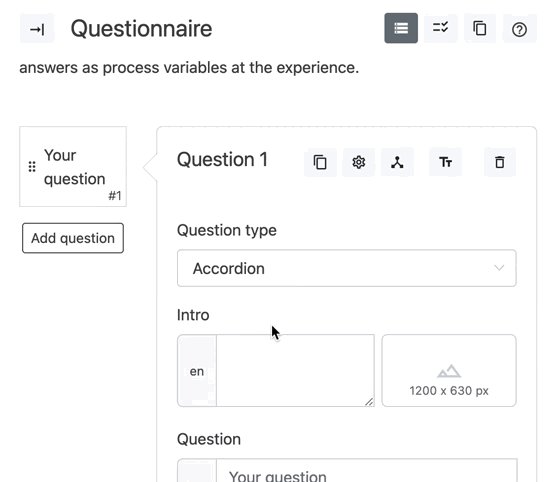
We offer a wide variety of question types in order to present your question in an optimal way. Learn more about our question types right here. How to style and personalize your questionnaire in other ways is summarized in the following.
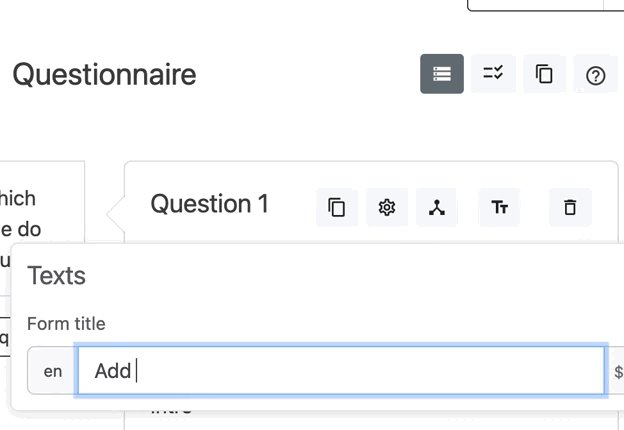
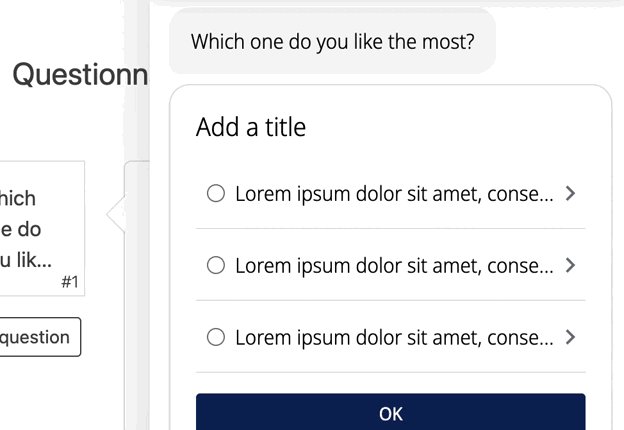
Form Title
You can customize your question by adding a title to the answers. Use this to give more information about the question and answers or to guide your customers through the questionnaire.

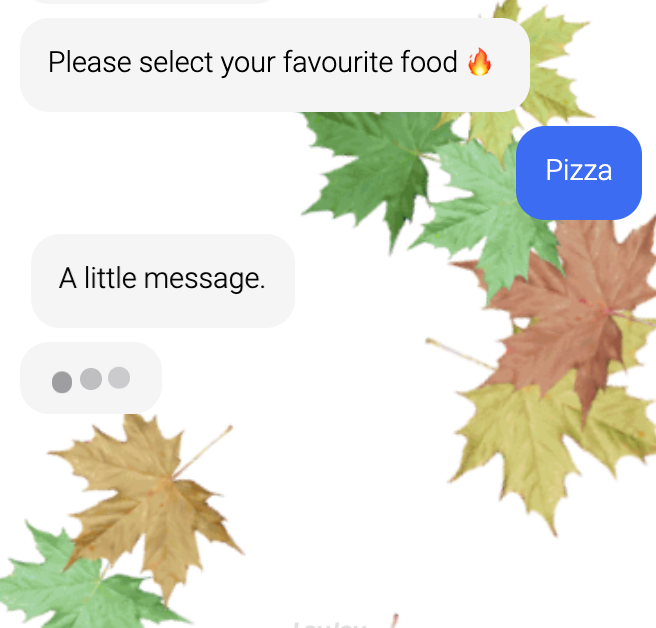
Add an animation
Give your question an extra kick by adding an animation that excites your customers. You can choose one animation for each answer option by clicking on the settings sign next to your answer, the animation will start after your customer picks an answer.

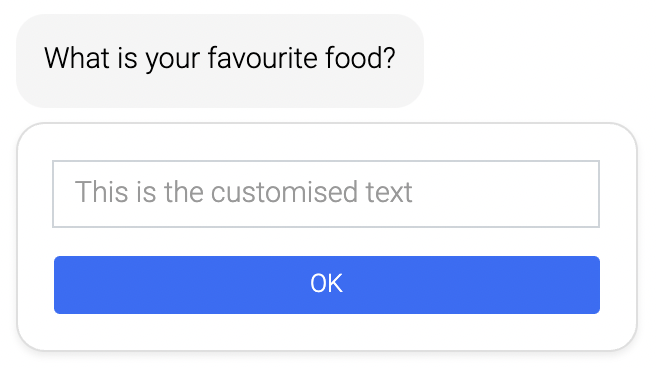
Placeholder for text
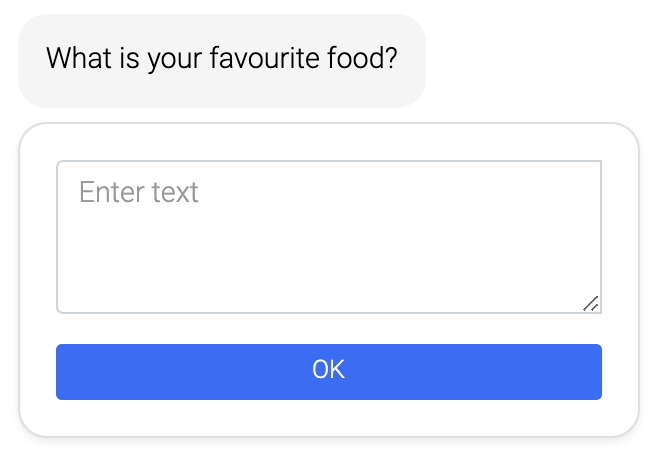
Under the T Tab you can find the placeholder where you are able to customize the text for the input field. See below what a customized text could look like.

Variables and Values
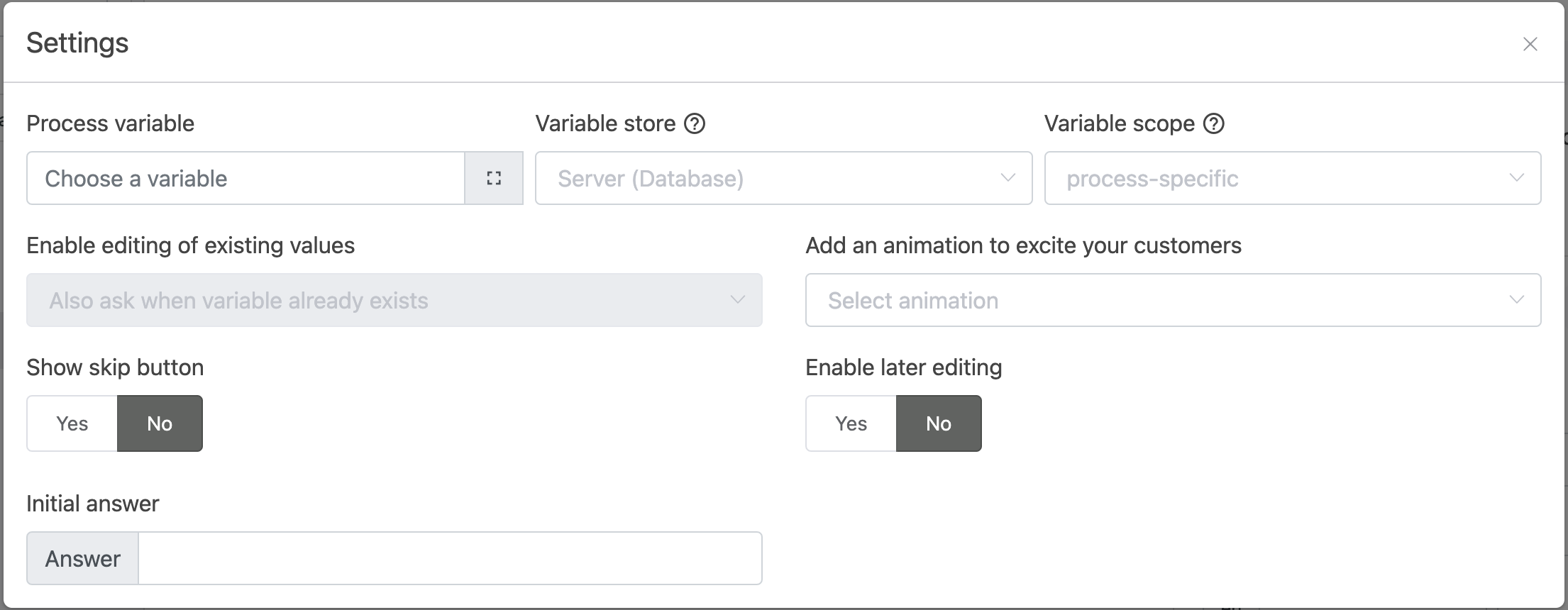
The following settings using the ⚙️ button can help you to edit variables and their values. If you want to know how you can optimally use variables in your questionnaire, find more information here.

Enable editing of existing values
Do not ask again for a value (default)
If the variable of the current question already has a value, the question will not be asked again.
Ask again for value
The question will always be asked again.
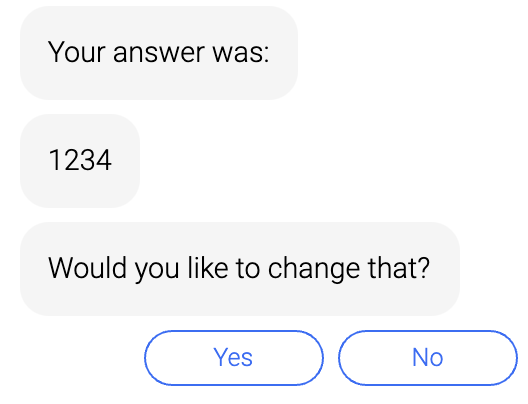
Show current value and offer to ask again
If the variable of the current question already has a value, the chatbot displays the current value and offers to ask again.

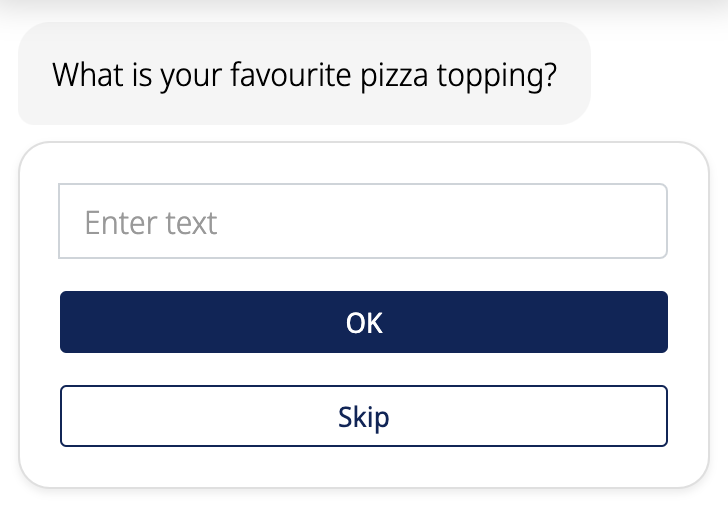
Show "Skip” Button
If activated, a "Skip"-option is added to the answer.

Value of the "Skip" variable: If the customer clicks on this answer option the process variable is created with the value "skip" as seen on the picture above.
Randomize order of answer options
If activated, the individual order of available answer options is randomized for each customer.
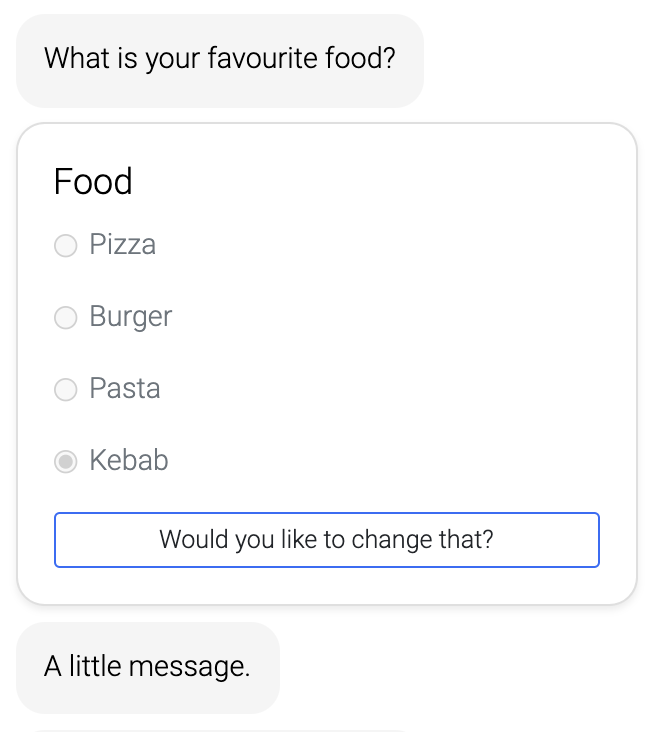
Enable later editing
Allow your customer to edit their answers later.

Troubleshooting
What can I do if I did not choose a variable name for my question?
If you did not choose a variable name for your question, the data entered by your customers will still be saved, provided you selected variable store Server (Database). In this case you can download the data from the database. To do this, go to the Data tab on the left. Select the Variables tab at the top and the select your experience underneath the header Export variables. Click on CSV export variables and you will be able to find question and answers in the columns question and answer, respectively.
The question and answer columns can also be helpful if you have to questions with the same variable name and want to distinguish between the two based on variable key and value alone.
Different types of questions
For each question, you can choose from a range of different question types according to your objectives. In the following, you can gain an insight into the functions and the design of possible questions.
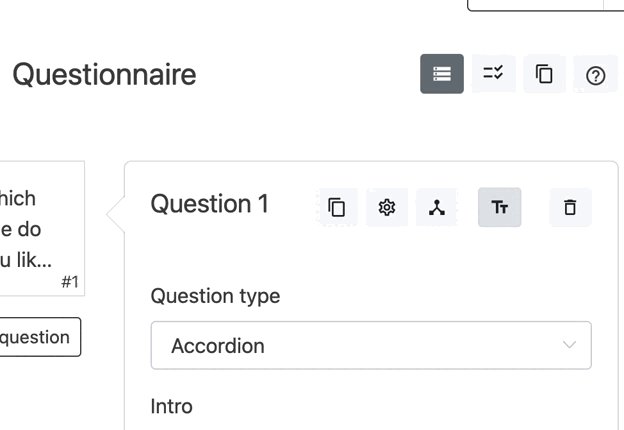
Accordion
How to use
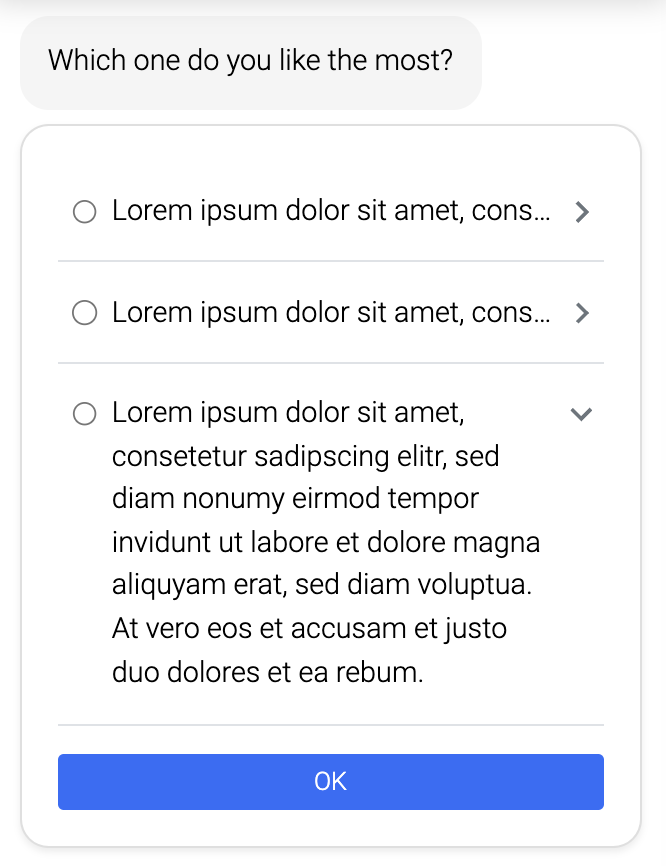
If your answer options are longer than 30 to 35 characters, the Accordion question type provides more space and lets your customers unfold the answers as seen below.

Typical use case
Use this question type if you want your customer to read the answers thoroughly to give them more information on the answers.
Address query
How to use
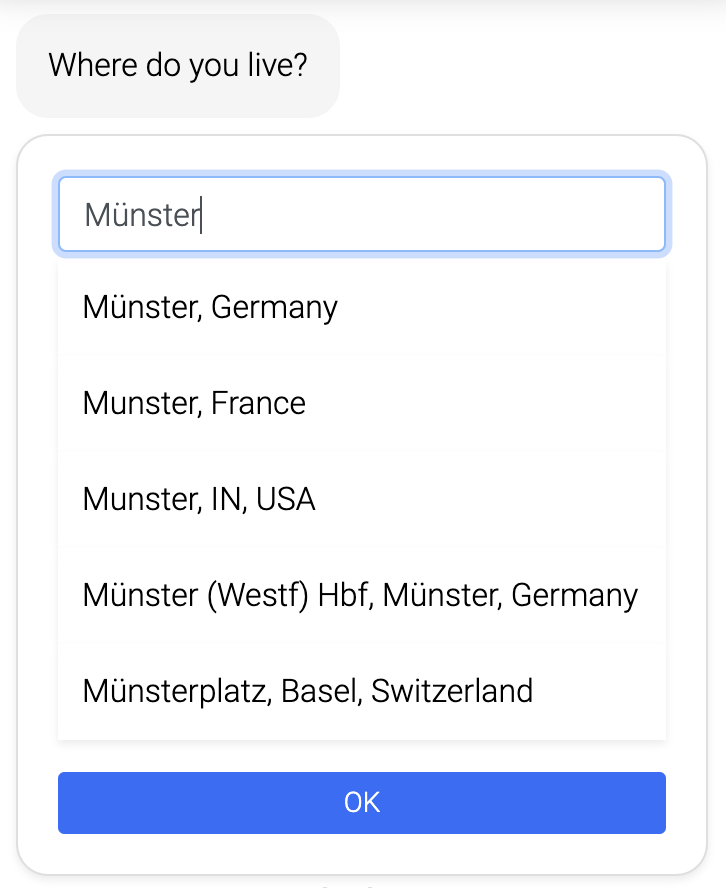
Your customer is asked to enter his address. This is supported by Google Maps and suggests addresses before the input is completed.
The module requires a Google Places server API key in order to suggest addresses.

Typical Use case
Use this question type if you are interested in your customers addresses. This can for example help you send prizes to raffle winners.
Categorical slider
How to use
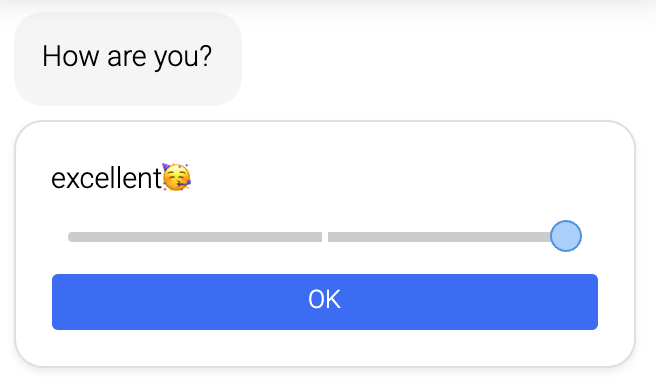
Define categories and ask the customer to find his opinion on the slider.

Typical Use case
This questionnaire is the perfect option to let your customers interact with the question.
Useful tips
Remember that this slider is for text, if you are looking for other types check out the NPS slider or our numerical slider. For a better presentation of content, check out the horizontal slider.
Date input
How to use
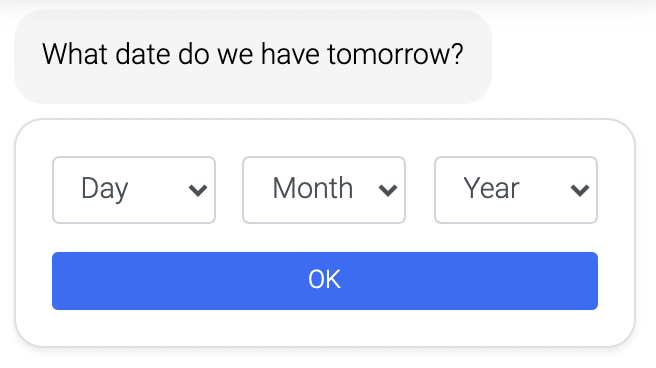
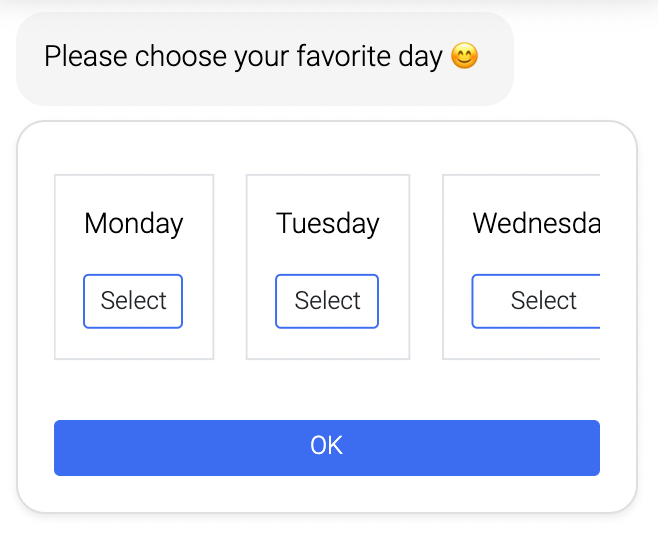
Ask your customer to select a date. Day/Month/Year can be selected through a dropdown selection.

Typical Use case
This questionnaire is perfect to ask your customers to select a date for a table reservation, a hair appointment or a business meeting.
Useful tips
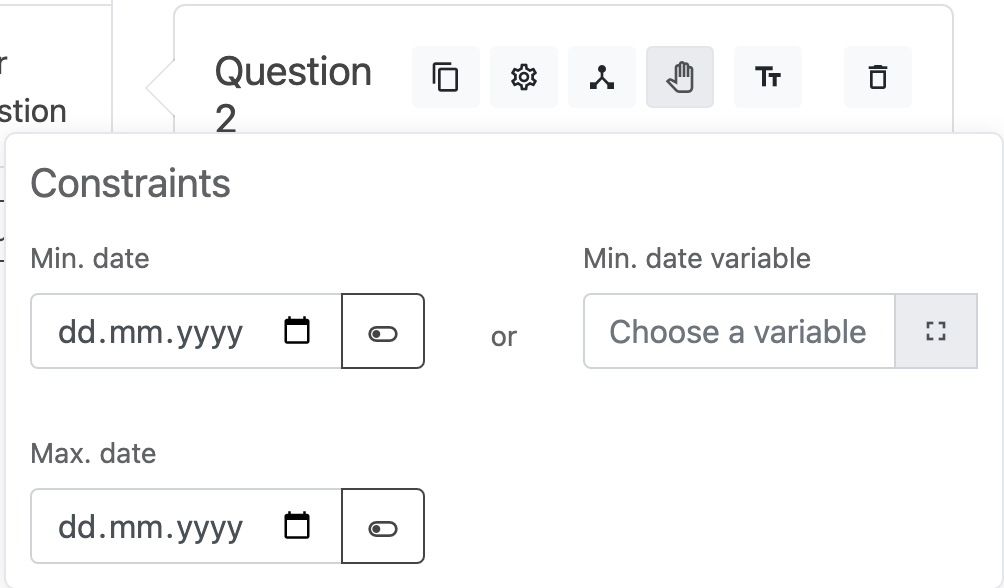
Under the 🤚 symbol you are able to change the format of the input date, choose a maximum and minimum date option or select a variable.

Dropdown select
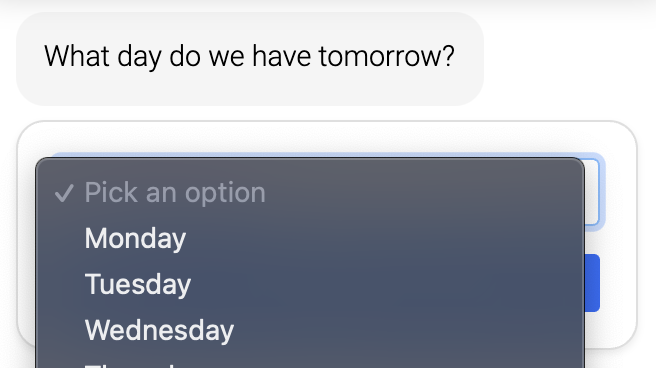
How to use
Create a dropdown menu and let your customer choose one of the given options.

Typical Use case
Use this questionnaire if you want to present a variety of options to your customers.
Useful tips
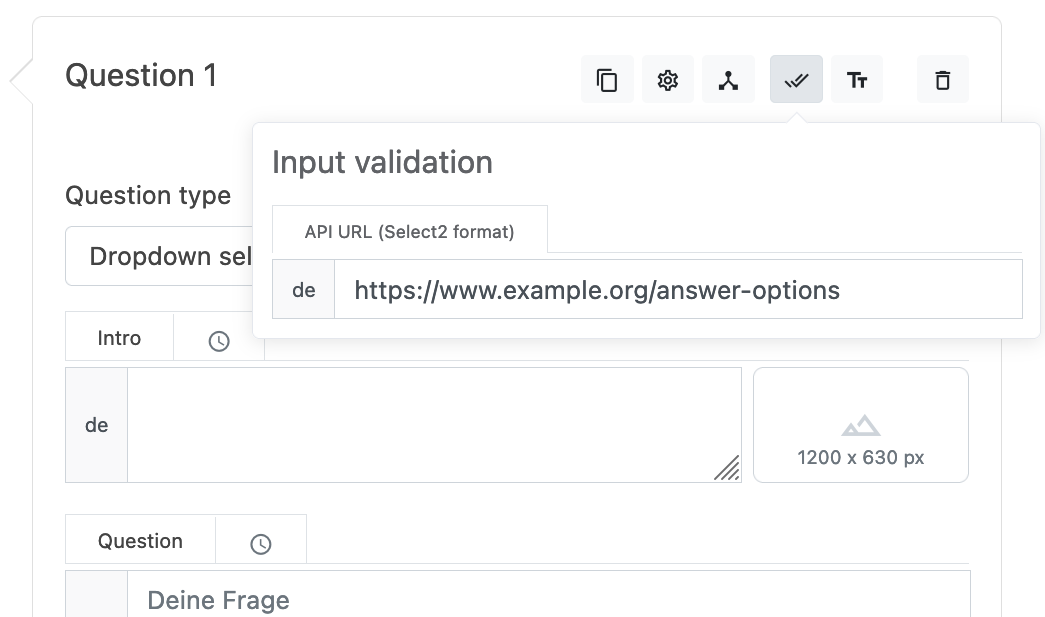
Dynamically load answer options (API connection)
In the dropdown select, you can dynamically load answer options from an external URL or service. The external
service has to provide a JSON-type response similar to Select 2 syntax. The id will
be set as the variable value, the text will be shown as the text of the option.
[
{
"id": "test-id",
"text": "test-text"
},
{
"id": "test-id2",
"text": "test-text2"
}
]
The URL can be entered in the question options:

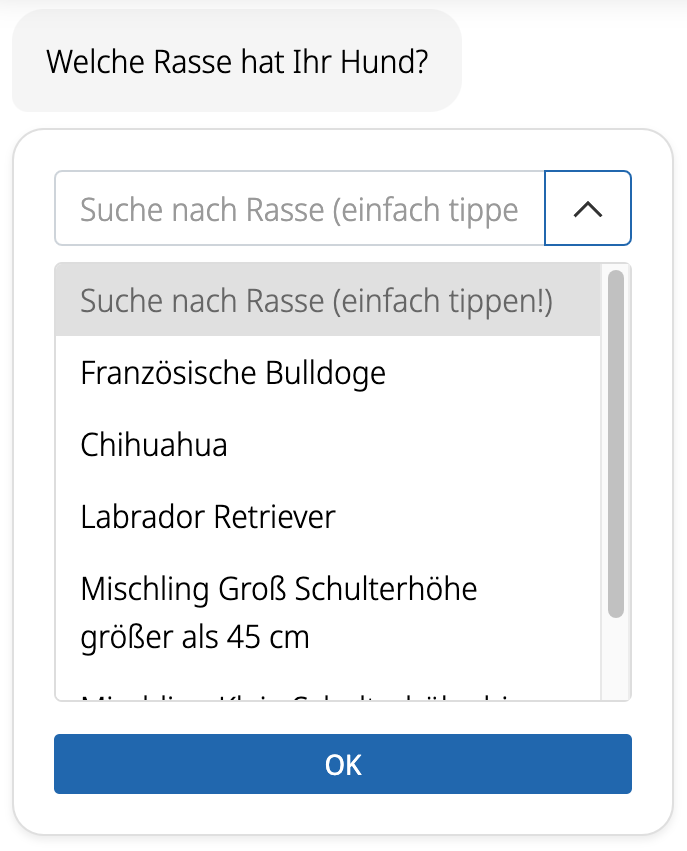
Combobox (Searchable Dropdown)
If you have a long list of options, you can use the Combobox option. This allows your customers to search for the answer they are looking for.

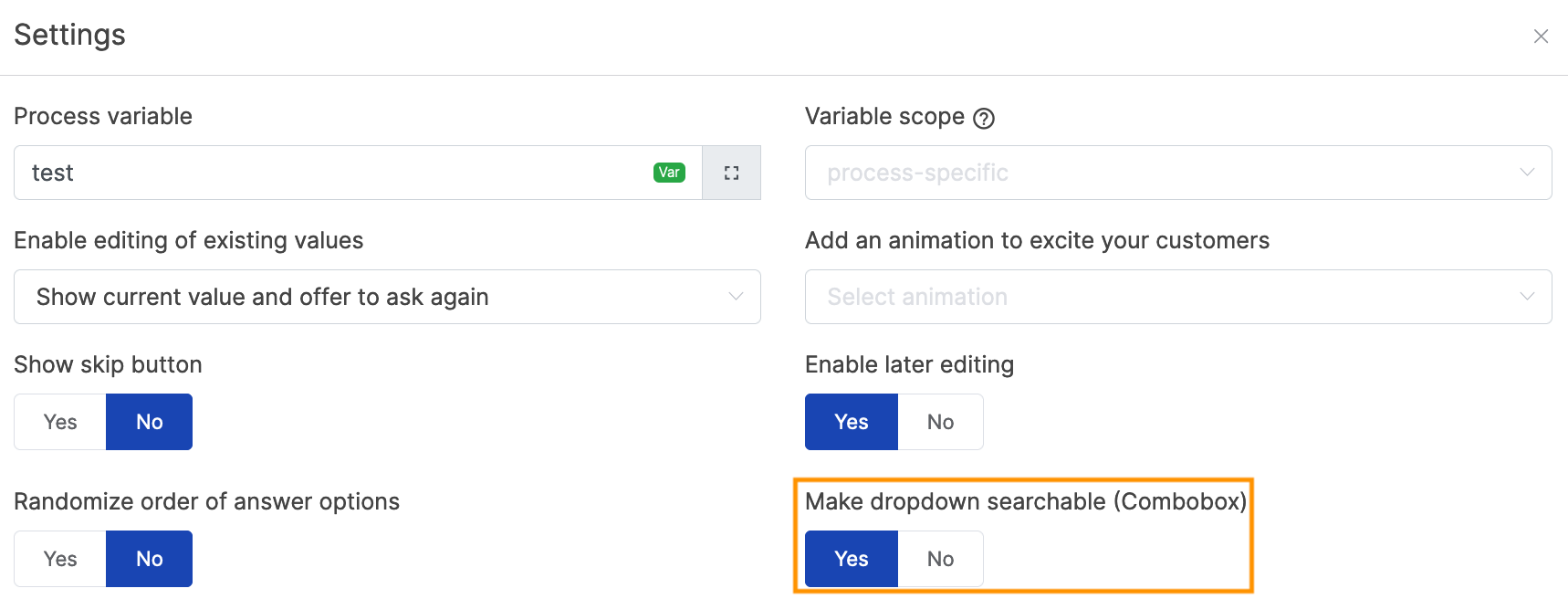
You can activate the Combobox option in the question settings.

Email input
How to use
Ask your customer for their email.

Typical Use case
Get your customers email for your database.
Useful tips
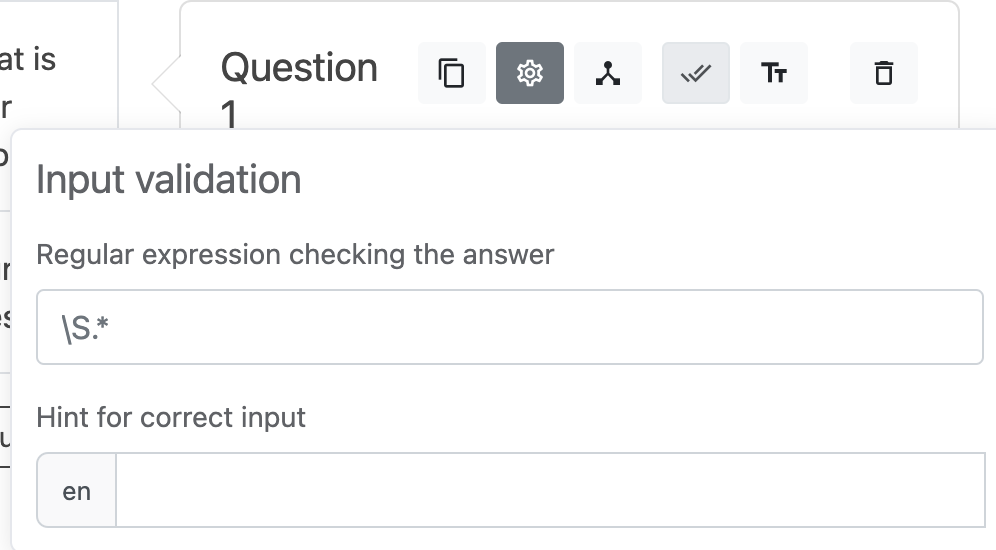
The input is being validated as seen below.

File upload
How to use
Ask your customer to upload a file from their computer or phone.

Typical Use case
This questionnaire type is perfect if you need signed documents, confirmation letters or terminations.
Useful tips
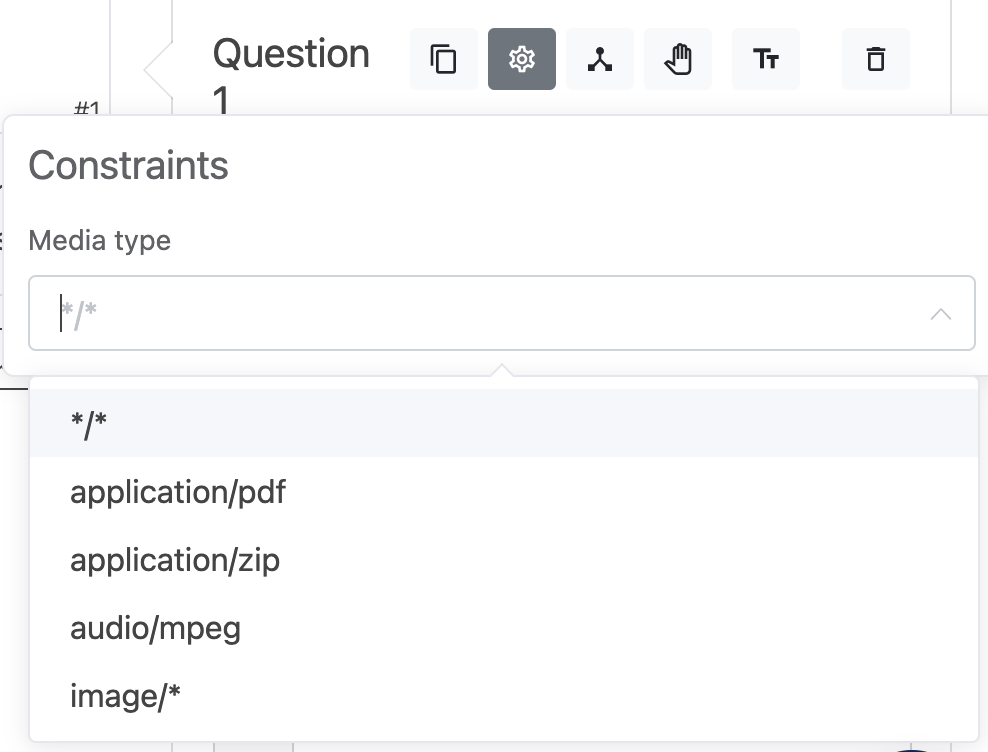
You can restrict the media type in the question settings under 🤚.

Variables
When a file is uploaded, 4 variables are created
<variable_name>: ID of the storage item that was created<variable_name>_url: URL that can be used to download the file (if the storage is turned on in the settings)<variable_name>_content_type: Content type of the uploaded file<variable_name>_filename: Filename of the uploaded file
Gallery image select
How to use
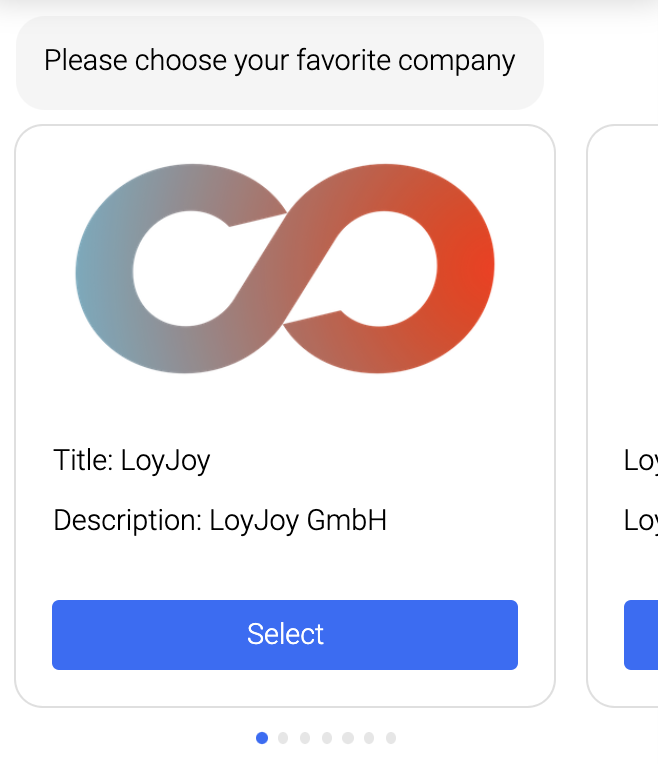
Let your customer choose one picture from multiple provided. Add a title and a description to give your customers more information.

Typical Use case
Let your customer choose its preferred price after winning the raffle. Present the prices with pictures.
Horizontal slider
How to use
The horizontal slider gives you the possibility to present content and have your customer select from the options.

Typical Use case
Use this questionnaire if you want to present a variety of options to your customers.
Useful tips
If you are interested in presenting the answers to your customers with pictures, check out the gallery image select.
IBAN input
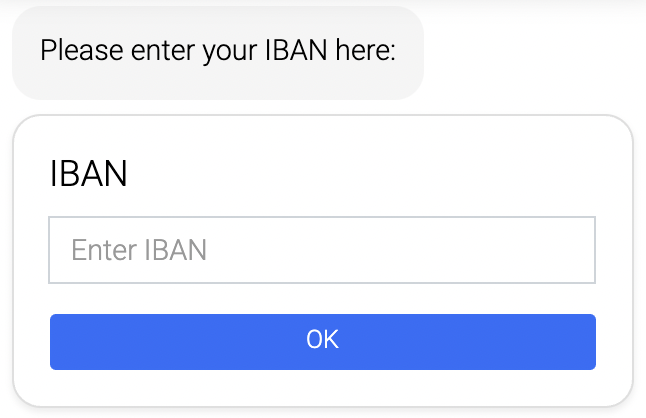
How to use
Ask your customer to enter his IBAN. For privacy reasons, this data will not be shown in the analytics.
For data protection reasons, these free text results are stored for 60 days and then automatically deleted if the user is not logged in as a customer. Make sure to download the answers if needed.

Typical Use case
Use this questionnaire to validate your customers' Iban.
Useful tips
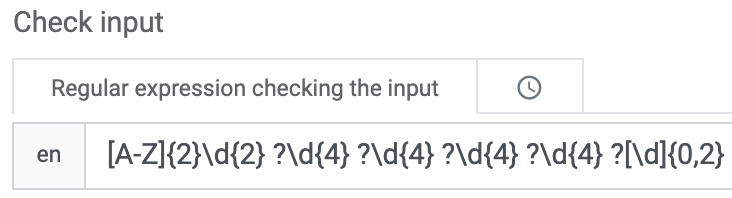
Validation of IBAN
The IBAN can be validated by adding a regular expression in the settings. This can look like this:

Icon select - Categorical
How to use
Let your customers make a specific choice and help them through a visual component.
![]()
Typical Use case
Help your customers visualize answers with icons.
Useful tips
It is mandatory to insert an icon (100 x 100 px) at every answer. Otherwise choose “Single choice” to get one text answer. Optionally, an introduction to the question and a reaction to an answer can be entered. It is possible to add an individual response.
Icon select - Multi choice
How to use
Let your customers make a specific choice and help them through a visual component.
![]()
Typical Use case
Use this questionnaire if you need multiple inputs per question from your customers.
Useful tips
It is mandatory to insert an icon (100 x 100 px) at every answer. Otherwise choose module “Single choice” to get one text answer. Optionally, an introduction to the question and a reaction to an answer can be entered. It is possible to add an individual response and limit the number of choices a customer can pick.
Icon select - Single choice
How to use
Let your customers make a specific choice and help them through a visual component.
![]()
Typical Use case
Use this questionnaire to visualize your answer options clearly to your customer.
Useful tips
It is mandatory to insert an icon (png, 100 x 100 px) at every answer. Otherwise choose module “Single choice” to get one text answer. Optionally, an introduction to the question and a reaction to an answer can be entered. It is possible to add an individual response.
Image upload
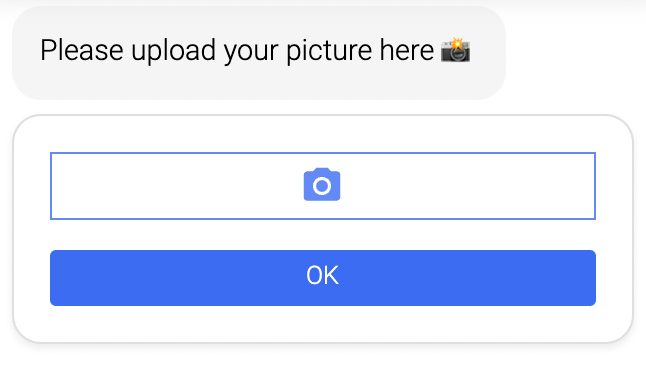
How to use
Your customer can upload files with the type image from his computer or phone. The type image includes .gif, .png, .svg, .jpg,...

Typical Use case
Use this questionnaire to let your customers upload profile pictures for your database.
Multiple choice
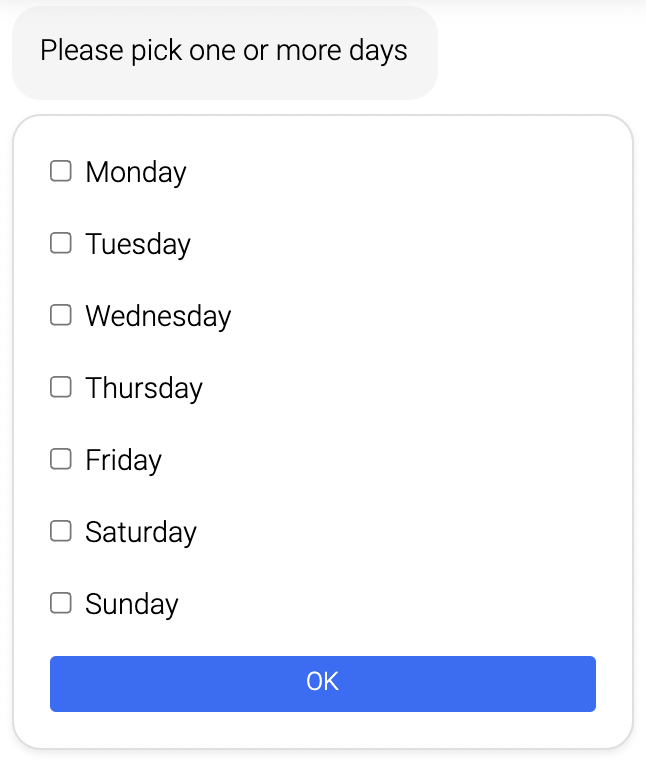
How to use
Let your customer select multiple answer options.

Typical Use case
This questionnaire is optimal if your customer should be able to pick multiple answers in a survey or other polls.
Useful tips
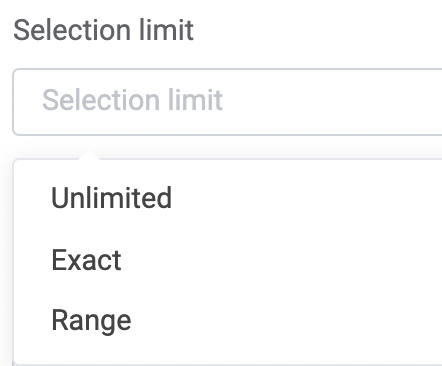
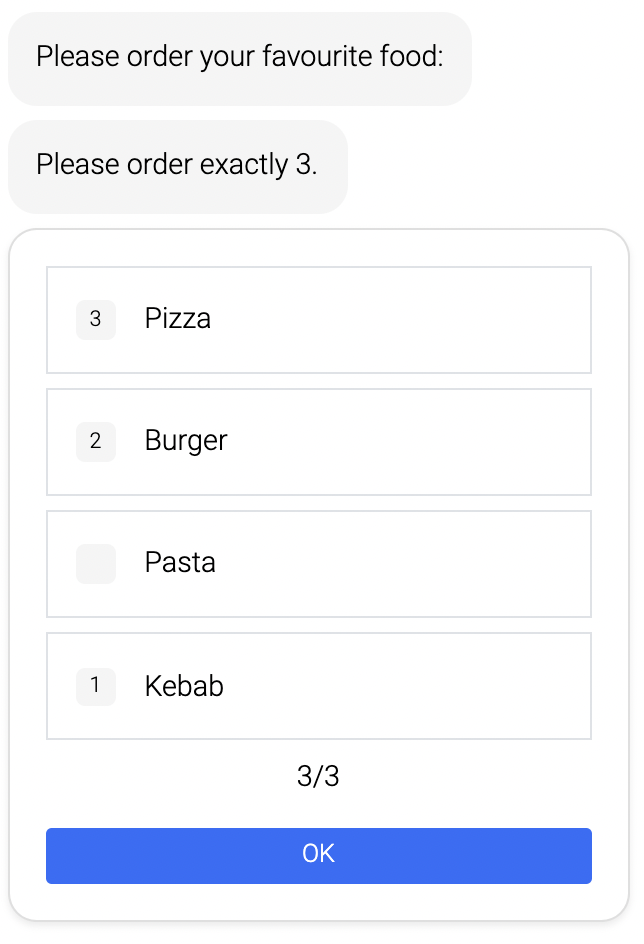
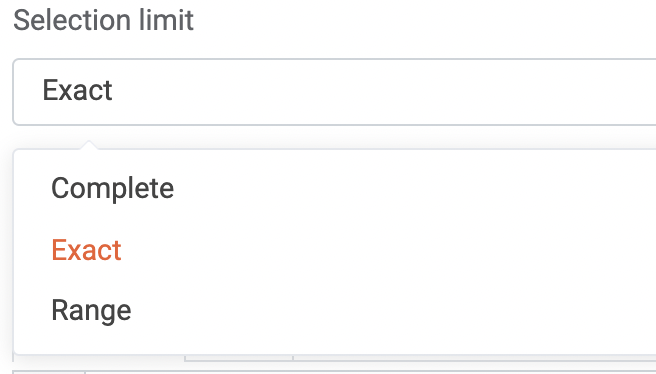
Under 🤚, you can set a limit, a range, or an exact number of responses possible for the customer. None to all selection options are preset! Normally at least one answer should be selected under this setting! If you want to continue using the variables from the multiple choice questionnaire, you must retrieve them with the "Array contains" in the variables or conditions.

NPS Slider
How to use
Ask your customers about their loyalty. Checkout the NPS (Net Promoter Score) survey module for more features.

Typical Use case
If you want to find out the NPS score for your experience or company, use this questionnaire.
Useful tips
The NPS range consists of emojis or of numbers. To switch between the two, go to settings ⚙️.
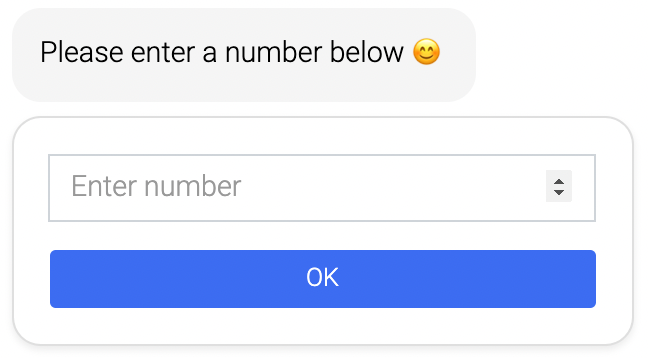
Numerical input
How to use
Ask your customer to enter a precise number.

Typical Use case
Use this questionnaire for any numerical answers.
Useful tips
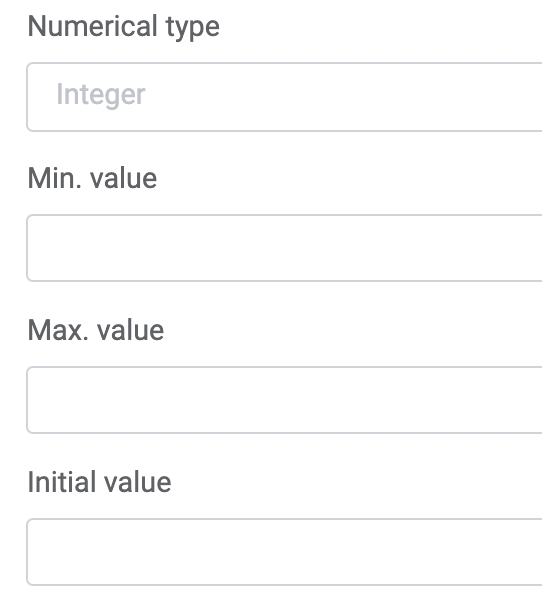
Under 🤚, you can restrict the value to be entered to integer (3,4,...), floating point number (5.676,...) and percent (32%). You can also select initial value

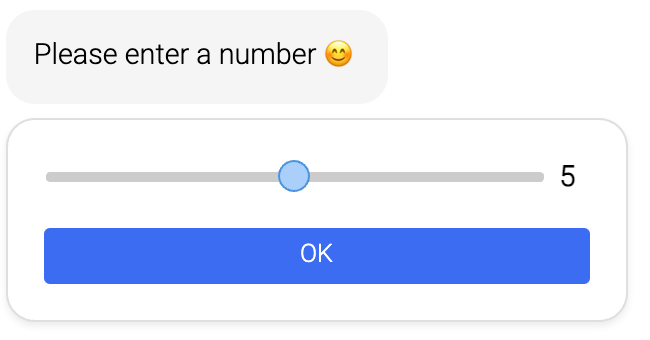
Numerical slider
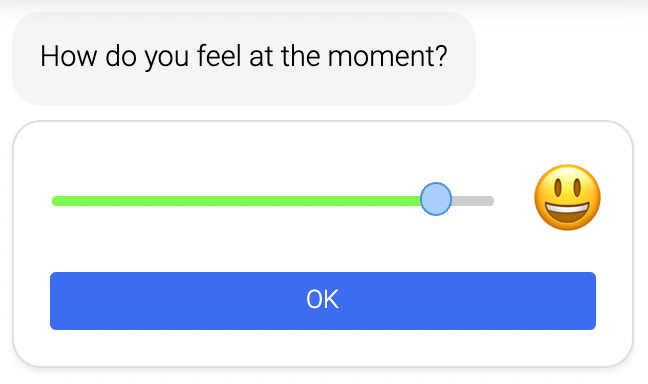
How to use
Ask your customer to give you feedback on a slider.

Typical Use case
Ask your customers to rate the experience on a scale from 1-5.
Useful tips
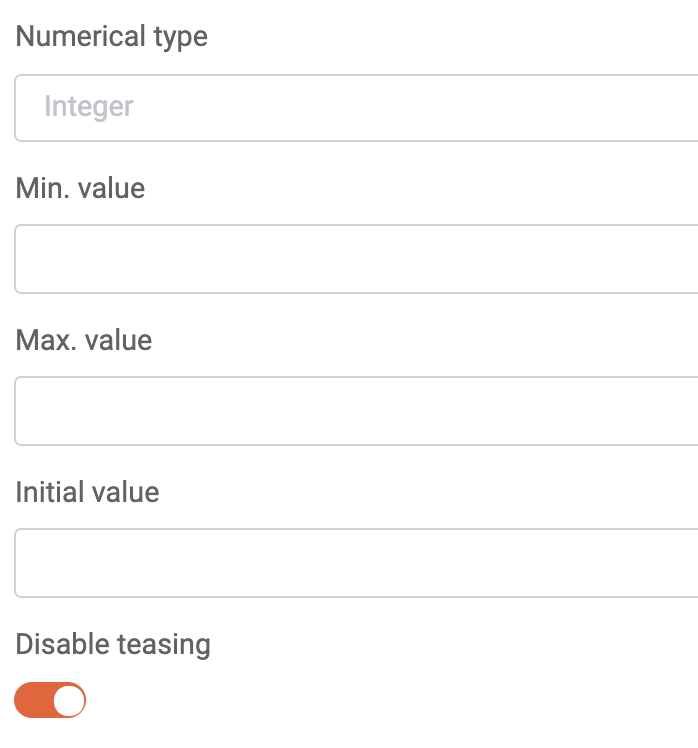
You can set the minimum and maximum value of your slider and choose from the percentage (32%), floating-point number (5.676,...) or integer (3,4,...). If you do not want the slider to initially swing left and right, you can disable this with the "Disable teasing" button.

Ordering/prioritize
How to use
Your customer can prioritize the given answer options by clicking the answers.

Typical Use case
Ask your customers to rate the given products by popularity.
Useful tips
You can set a limit, a range, or an exact number of responses for the customer under 🤚.

Phone number
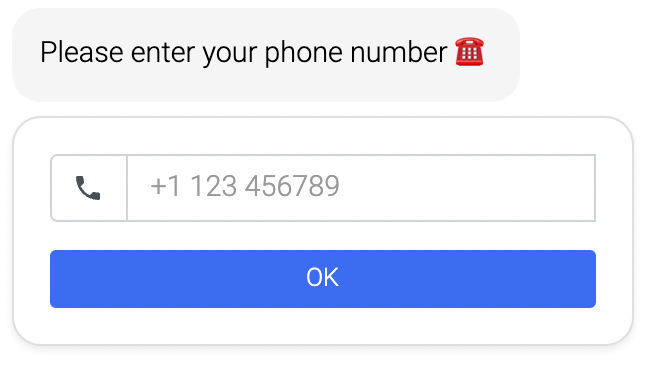
How to use
Ask your customer for a phone number.

Typical Use case
Use this questionnaire in order to get the phone number of your customers in case you want to call them back with more questions or information.
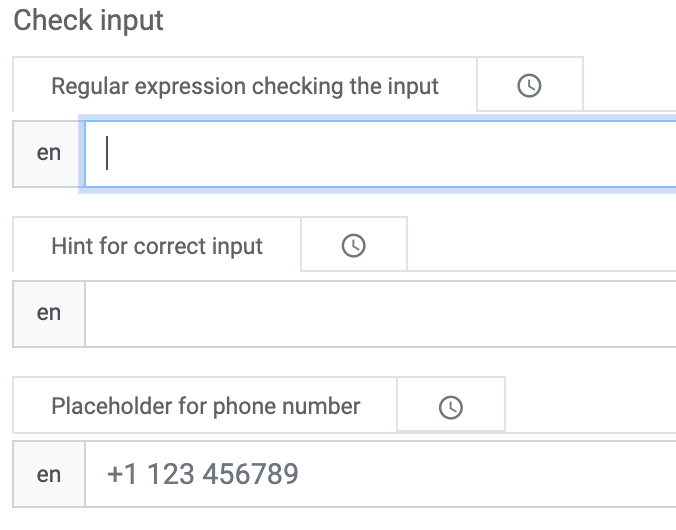
Useful tips
The phone number can be validated by adding a regular expression in the settings. If the customer tries to enter a wrong number, he will receive a hint, which you can also edit in the settings.

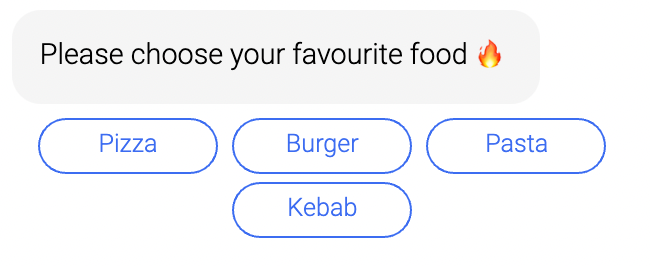
Quick reply / Buttons
How to use
One of our most used question types. This question type creates the famous button design.

Typical Use case
Use this questionnaire to create an easy-access, single choice, question.
Useful tips
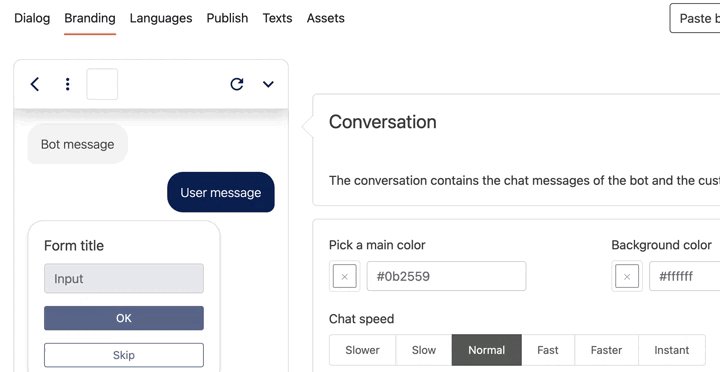
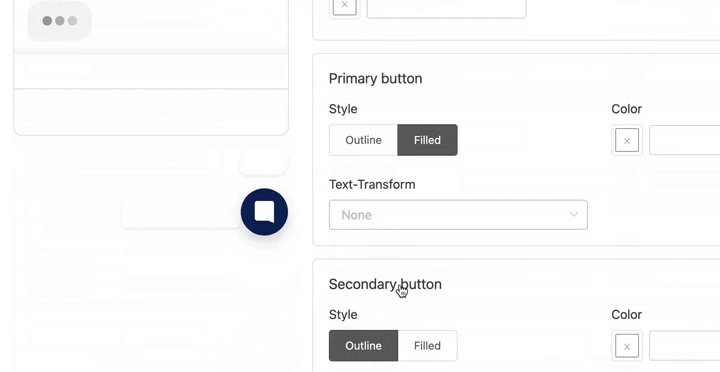
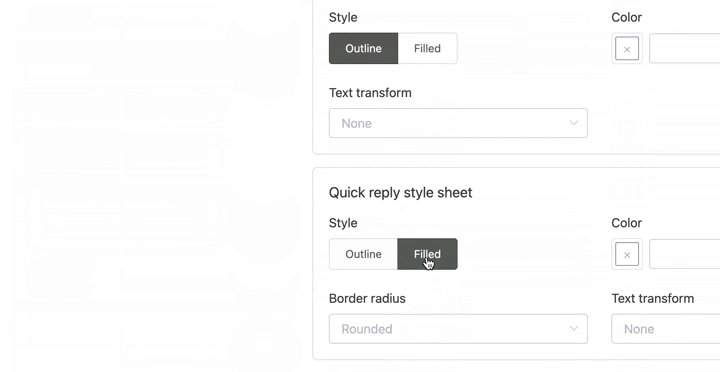
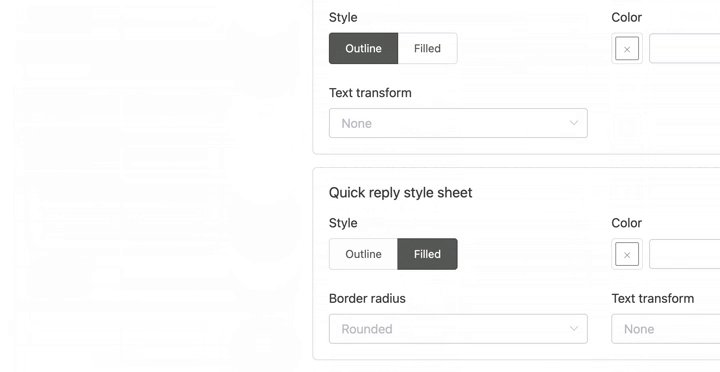
The styling of the quick replies can be changed under Branding as seen below.

Rating
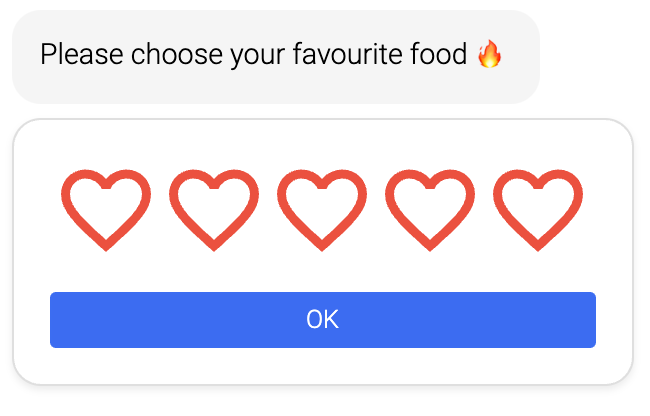
How to use
Let your customers give you stars or hearts. You can change the amount of stars/hearts by adding/deleting answers.

Typical Use case
Use this question to receive feedback from your customers.
Useful tips
If you want your customers to give you feedback based on numbers (1-5), check out the numerical slider.
Single choice
How to use
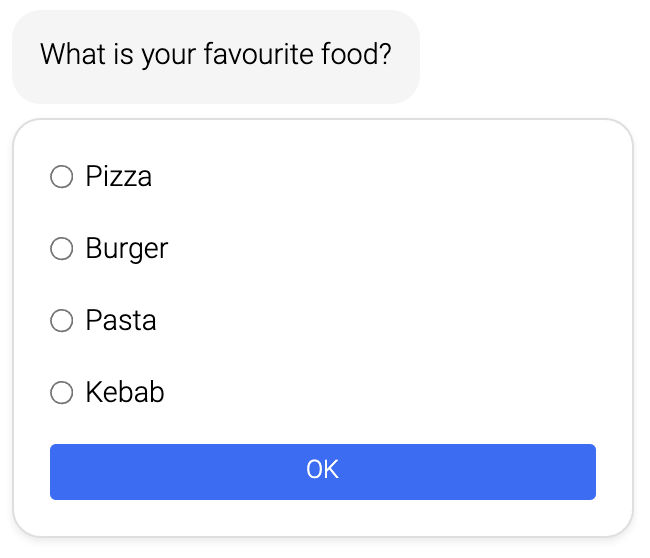
Ask your customers to pick one out of many answer options.

Typical Use case
Use this questionnaire to present the answers is an easy access list to your customers.
Text input
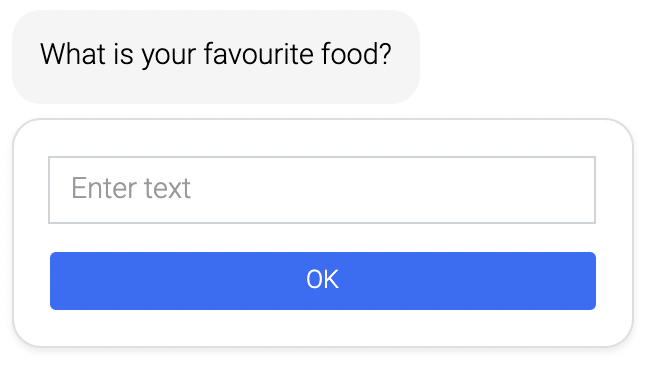
How to use
Ask your customer to enter a free text.

Typical Use case
Use this questionnaire if you want an individual answer from customers.
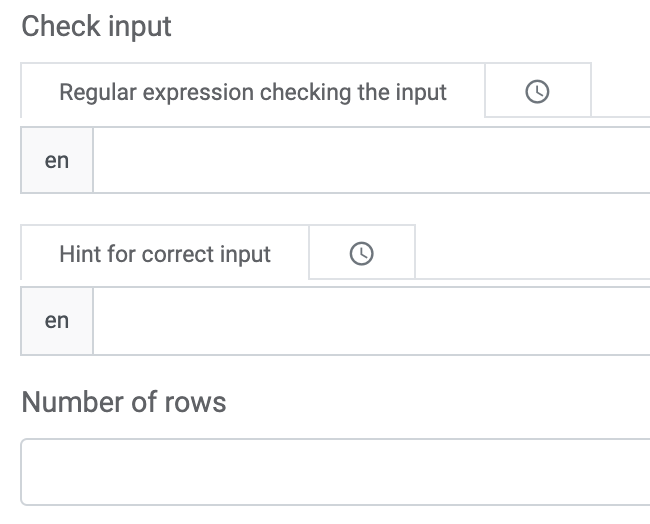
Useful tips
You can add additional rows, a regular expression to check the input and a hint if the input does not match the regular expression.

These regular expressions are very powerful. For example, you can use this regular expression to only allow five-digit-inputs ^[0-9]{5}$ or this one to only allow number inputs ^[0-9 ]+$.
If you add additional rows, the textfield is variable in it's size.