Product Feed Module
Introduction
Present the products of your external data feed to customers. An external data source can be connected to Loyjoy using a connector.
Typical Use Cases
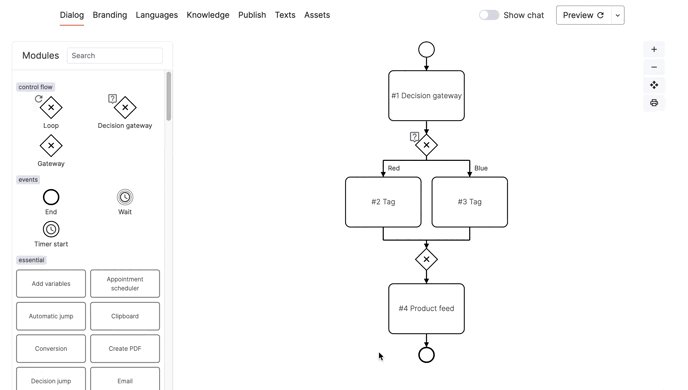
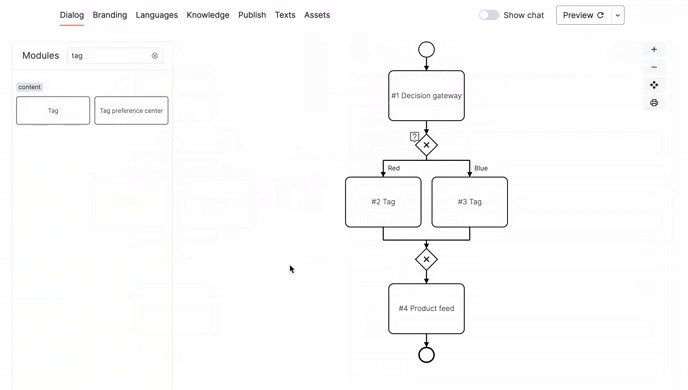
The Product Feed module is a powerful tool for displaying a list of up to 12 products that best match your customer's preferences, as determined by a preceding chatflow. The module's key advantage lies in its integration of a recommender, which automatically pulls content from various connectors. This continuous update ensures that your customers receive the most up-to-date and relevant product listings.
How to Use the Module
Connectors
To use the Product Feed module, you need to connect your external data source. Loyjoy supports three types of connectors: Database, JSON, and Google Sheets. Learn how to use a connector here.
For assistance with the configuration, please reach out to our support team.
Example of a Google Sheets Connector
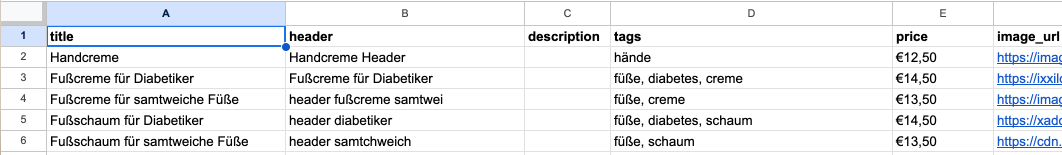
To use the Module Product Feed effectively, you should structure your data in Google Sheets as follows:
- Start with the "title," which represents the product name.
- Provide a "description" to offer a brief overview of your product.
- You may want to add a "header" which appears right above the title as a topline.
- Include "tags" with all relevant tags assigned to the customer during a chatflow, separated by commas.
- Specify the "price" of the product.
- Include the "image_url," which should contain the direct link to the product image.
- Finally, insert the "url" that directs the customer to your website for product purchase. While the "description," "price," "image_url," and "url" fields are not mandatory, they are highly recommended for an optimal user experience.
See here for an example Google Sheet. As described, the first row is expected to hold the column names.

Using Database and JSON Connectors
For Database and JSON connectors, ensure your data source includes similar fields (title, description, header, tags, price, image_url and url). These fields allow the recommender to function correctly and provide the best product matches to your customers.
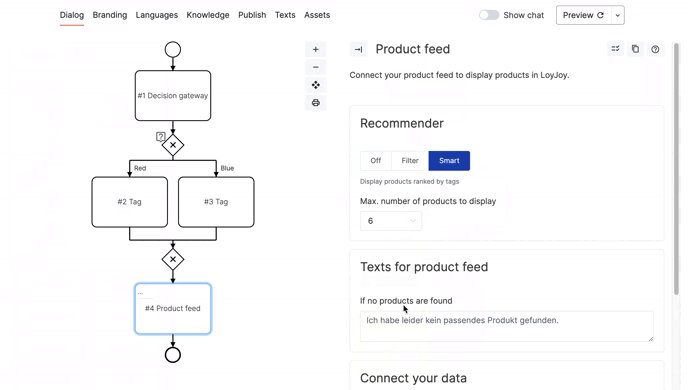
Using the Recommender
The recommender feature provides customers with the most relevant product listings, enhancing their shopping experience.
Enabling the Recommender
To activate the recommender, follow these steps:
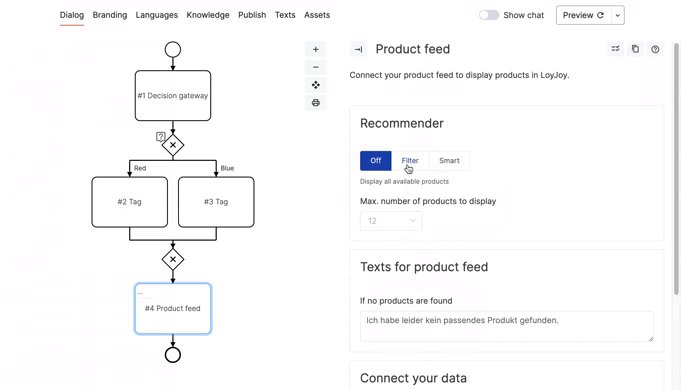
- Navigate to the Product Feed Module.
- Scroll to the top of the page.
- You will find three options: Off, Filter, and Smart. By default, the recommender is turned off.

Recommender Options
The recommender offers three distinct options:
1. Off
When set to "Off," all products are displayed, regardless of the assigned tags and customer preferences. This option provides an unfiltered view of your products.
2. Filter
Selecting the "Filter" option displays only those products with exact matching tags. Products without matching tags are not shown, ensuring precise product recommendations.
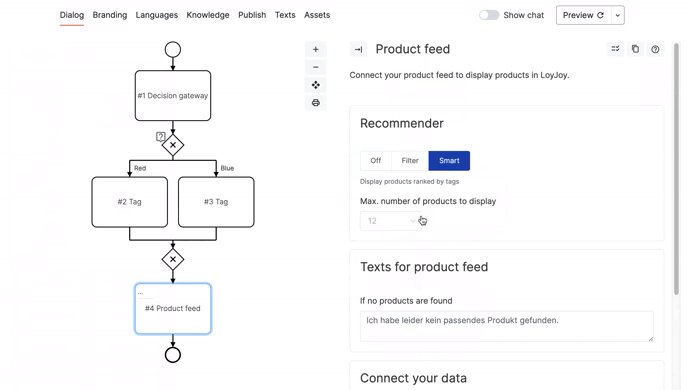
3. Smart
With the "Smart" option, products are sorted based on the number of matching tags. Products with more matching tags are displayed first, offering a personalized and tailored shopping experience.
The variable product_feed_result_count will be set to tell you how many products where found in the product feed with the filter applied, if applicable.
Show Maximum One Product per Group
You can choose to display a maximum of one product per group by using the "group" column in your data source. This feature helps avoid showing multiple products from the same group, providing a more diverse product list.
| title | description | header | tags | price | image_url | url | group |
|---|---|---|---|---|---|---|---|
| Product 1 | Description 1 | Header 1 | tag1, tag2 | price_1 | link_to_image_1 | link_to_product_1 | group1 |
| Product 2 | Description 2 | Header 2 | tag3 | price_2 | link_to_image_2 | link_to_product_2 | group1 |
| Product 3 | Description 3 | Header 3 | tag1, tag3 | price_3 | link_to_image_3 | link_to_product_3 | group2 |
When the option "Show maximum one product per group" is enabled, only one product from each group will be displayed. For example, if both Product 1 and Product 2 match the customer's preferences, only one of them will be shown.
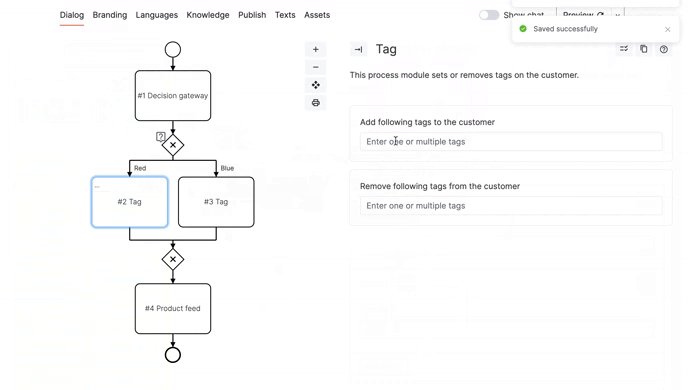
Configuring Tags
To maximize the recommender's effectiveness, it's essential to incorporate tags into your chatflow:
- When creating your chatflow, add relevant tags using the Tag Module. This ensures that the recommender comprehends user preferences.

- Associate tags with your products by editing the "tags" section in your Google Sheet.
Show add to cart button
To enable the add to cart button, you need to add a new field named button_url to your products. If you are using shopify, you can use the shopify add-to-cart button link: https://yourstore.com/cart/add/{variant_id}.
Additional Information
- Connectors: You can use Database, JSON, and Google Sheets as connectors. Multiple connectors can be added.
- SQL Query: Each connector allows setting an SQL query to restrict data selection.
- No Products Found: If no products are selected, a custom text can be displayed by entering it in the "If no products are found" section.